こんにちは!モネデザイン事務所です!
今日は、無料で使えるおすすめの配色参考サイトを5つ紹介します!これらのサイトは、ウェブデザインの配色を考える際に役立つのでぜひ参考にしてみてください!
LOL Colors

LOL Colorsは、美しい配色パレットが集められたシンプルなサイトで、デザインのインスピレーションを得るのに最適です。ユーザーが気に入った配色を保存したり、すぐに使用できるようにカラーパレットをコピーすることができます。配色がシンプルかつ効果的で、モダンなデザインに役立ちます。
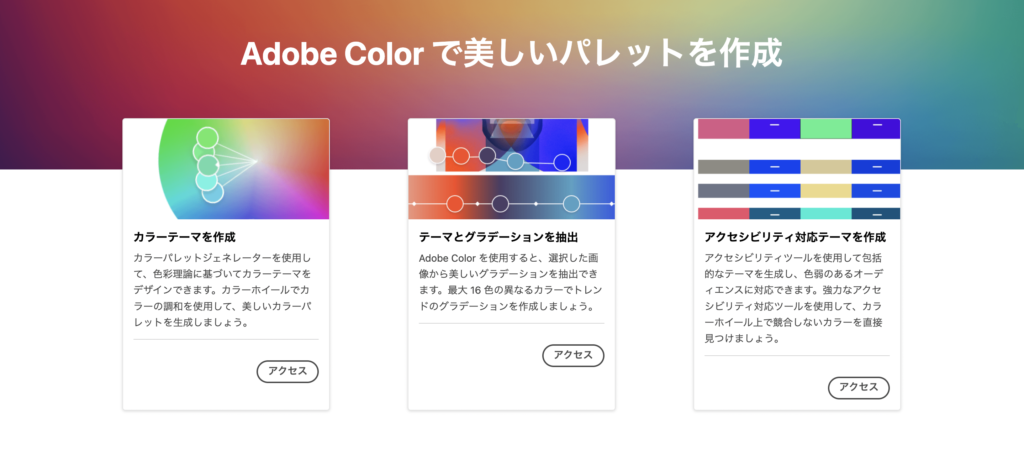
Adobe Color

Adobeが提供するオンラインツールで、カラーホイールを使って配色を作成できます。テーマや画像から色を抽出する機能もあり、色のバランスを確認しながら調整できます。また、他のユーザーが作成した配色も参照可能です。
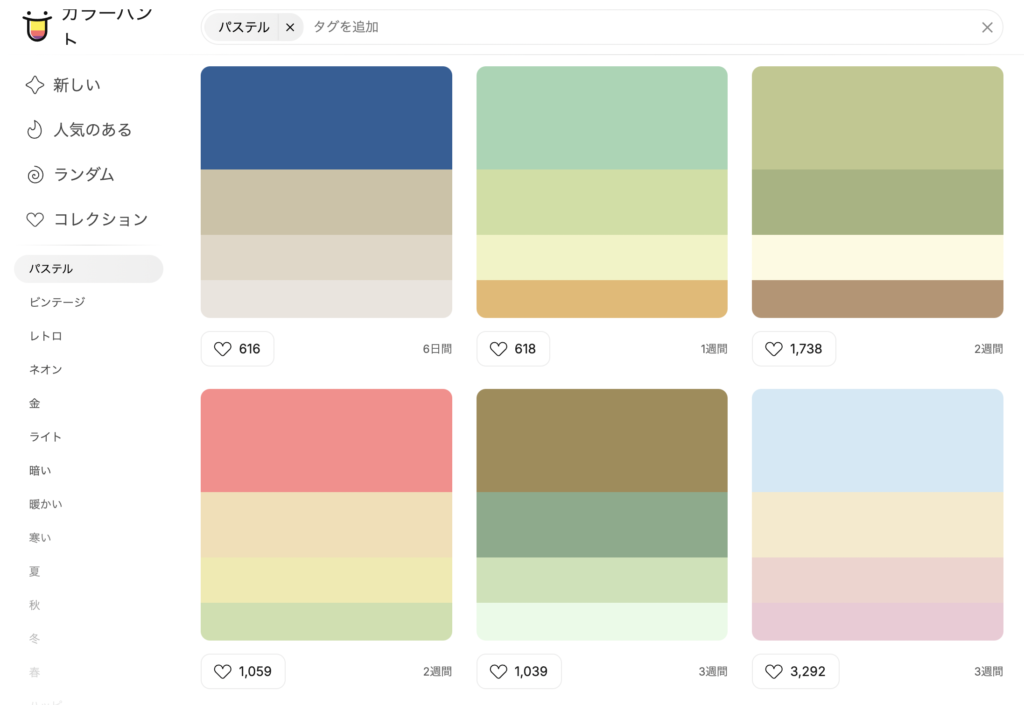
Color Hunt


ユーザーコミュニティによってキュレーションされた配色パレットを閲覧できるサイトです。トレンドや人気のある配色をチェックでき、さまざまなデザインスタイルに適したパレットを簡単に見つけることができます。
Nippon Colors


Nippon Colorsは、日本の伝統的な色を紹介するサイトで、各色には日本語と英語の名称が付けられています。色ごとに表示されるRGB値やHEXコードを参考にして、ウェブデザインやグラフィックデザインに和のテイストを取り入れることができます。サイト自体が美しく、色彩に関する日本文化の豊かさを感じられるのが特徴です。
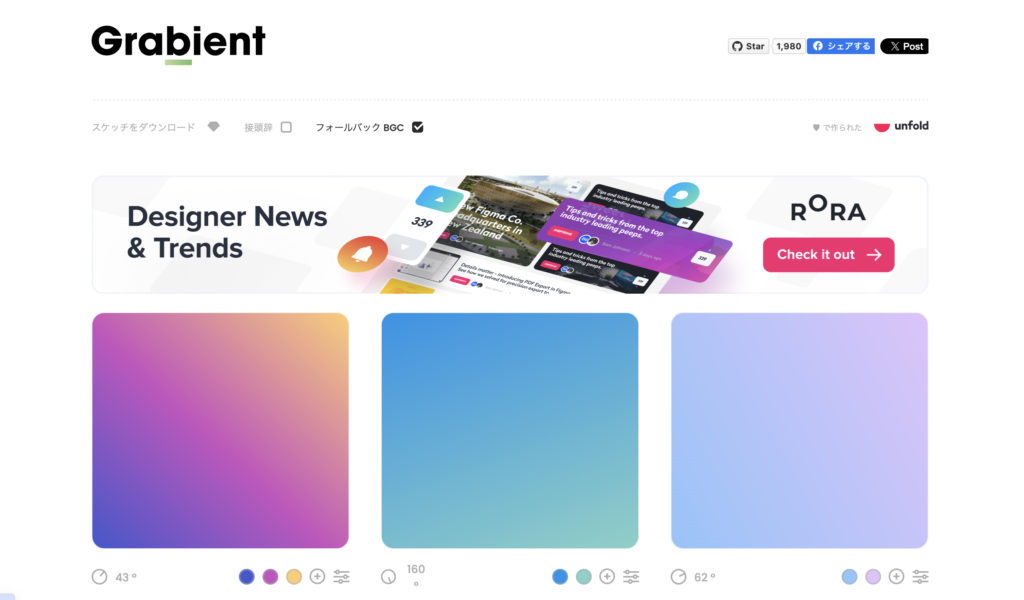
Grabient

Grabientは、グラデーションの配色を簡単に作成できるツールです。シンプルなインターフェースで、スライダーを使ってグラデーションの色を調整したり、新しいグラデーションを生成したりできます。気に入ったグラデーションはCSSコードとしてコピーできるので、ウェブデザインでの即時使用が可能です。

これらのツールを活用すれば、ウェブデザインに最適な配色を簡単に見つけることができます!
イメージにあわせて各サイトを使い分けてみてください!
おまけ|配色のおすすめ本
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色PART2 (見てわかる迷わず決まる)
COLOR DESIGN カラー別配色デザインブック




![COLOR DESIGN カラー別配色デザインブック [ ingectar-e ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9872/9784046049872_1_3.jpg?_ex=128x128)